How to Remove ‘Powered by Shopify’ – Short Guide
I'm looking for...
Are you tired of seeing the “Powered by Shopify” message on your online store? You are at the right place! We will show you how to Remove ‘Powered by Shopify’ step by step!
This way, you can give your website a more professional and personalized look.
Plus, we will guide you through some tips about how to customize your footer later on. Let’s start!
Create Your Online Store in just 5 Minutes – For Free
Pick your niche, our AI builds your store, add 10 winning products and we teach you how start selling today. Start picking your niche
How Can I Remove ‘Powered By Shopify’ From My Store?
As a Shopify store owner, I understand how important it is to create an authentic brand image for your online store. One way to achieve this is to remove the “Powered By Shopify” text that appears on the footer of your store.
Thus, there are two ways to remove it: by editing the code and without editing the code.
In this article, I will provide step-by-step instructions on how to remove this text. Plus, I will help you achieve a more professional and personalized look for your online business.
Option 1: Removing ‘Powered by Shopify’ By Editing The Code
If you know a little bit of coding, this can be an ease for you! The first step to removing the ‘Powered by Shopify’ tagline is to access and edit your theme’s code.
This may seem intimidating at first, but following the simple steps below will guide you through the process smoothly.
 Step 1: Open The Code To Your Theme
Step 1: Open The Code To Your Theme
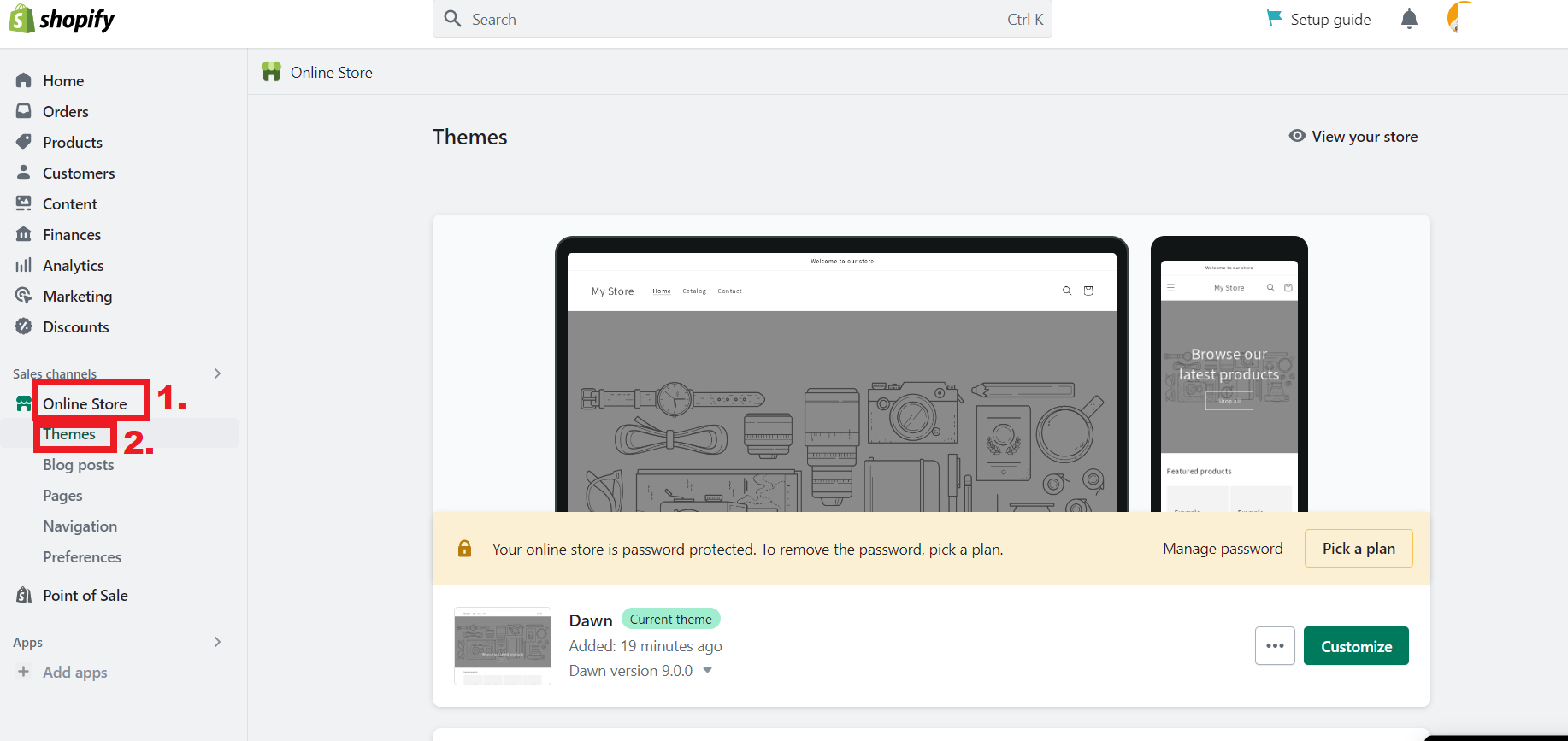
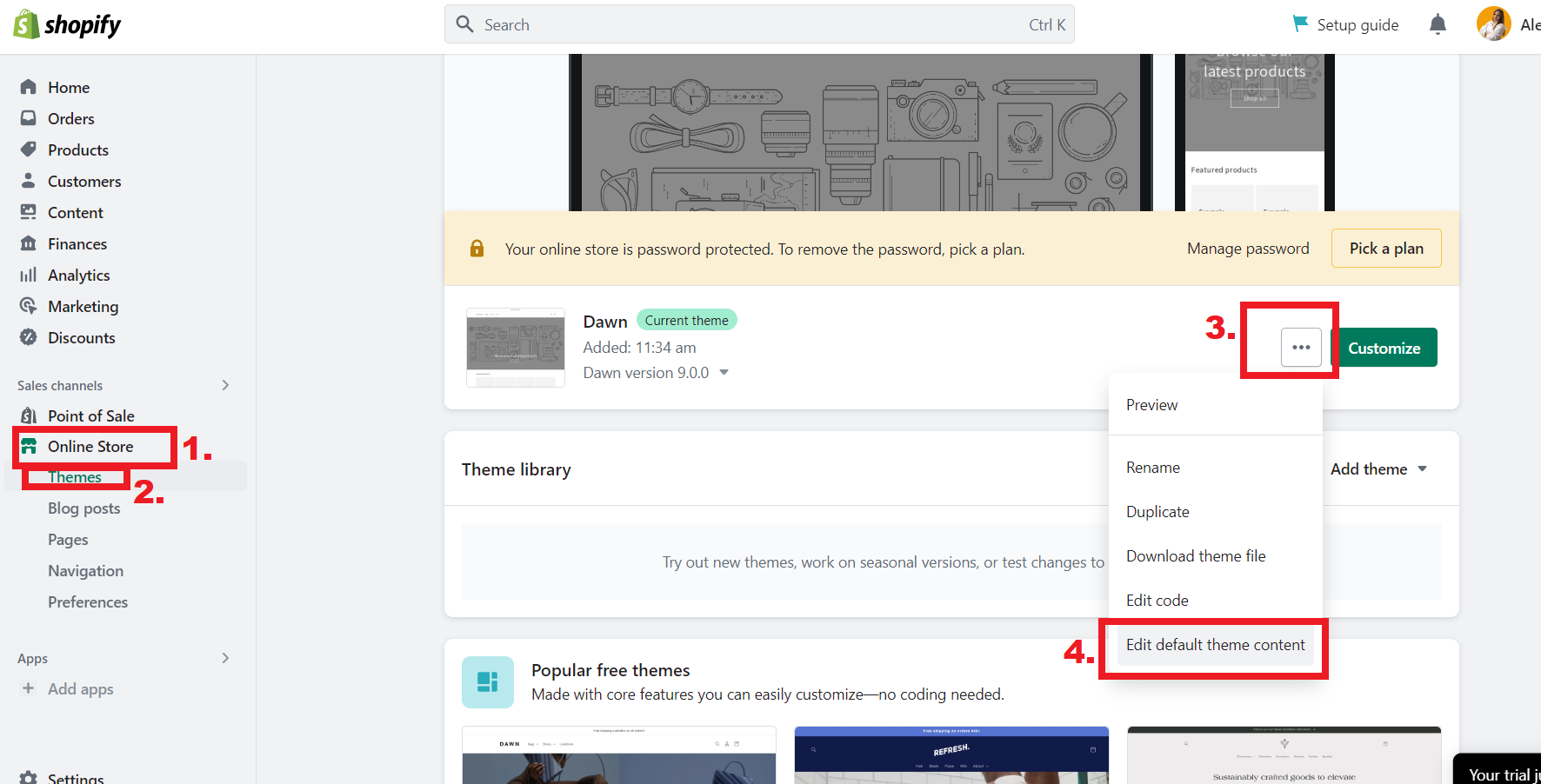
To begin, log in to your Shopify dashboard. Next, click on ‘Online Store’ under ‘Sales Channels,’ and navigate to the ‘Themes‘ sub-section.

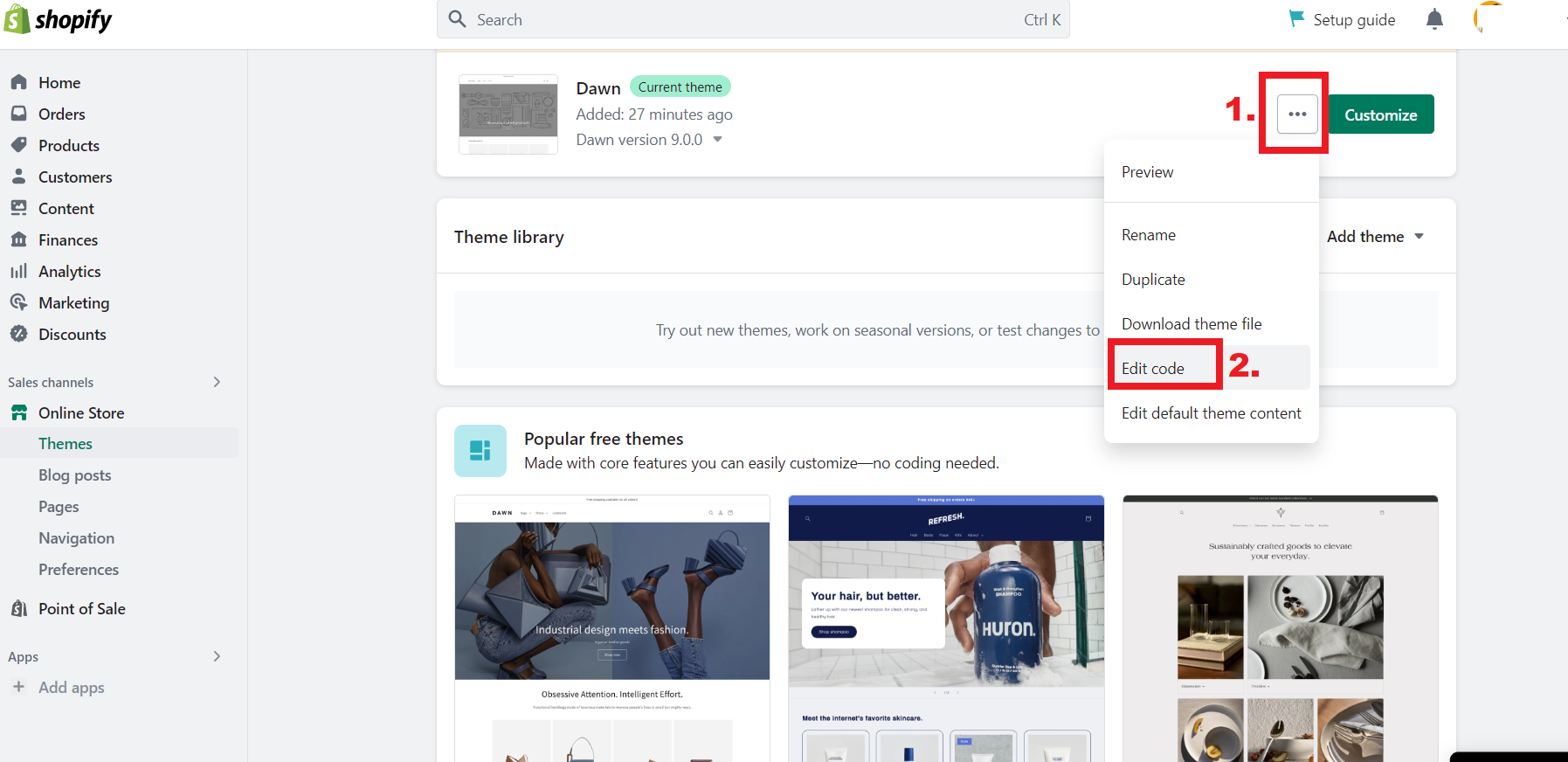
Next, I click on the ‘Actions’ dropdown menu and choose ‘Edit Code’. This opens up the code editor, which may look intimidating if you’ve never worked with code before. However, I assure you that the changes you need to make are easy to find and modify.

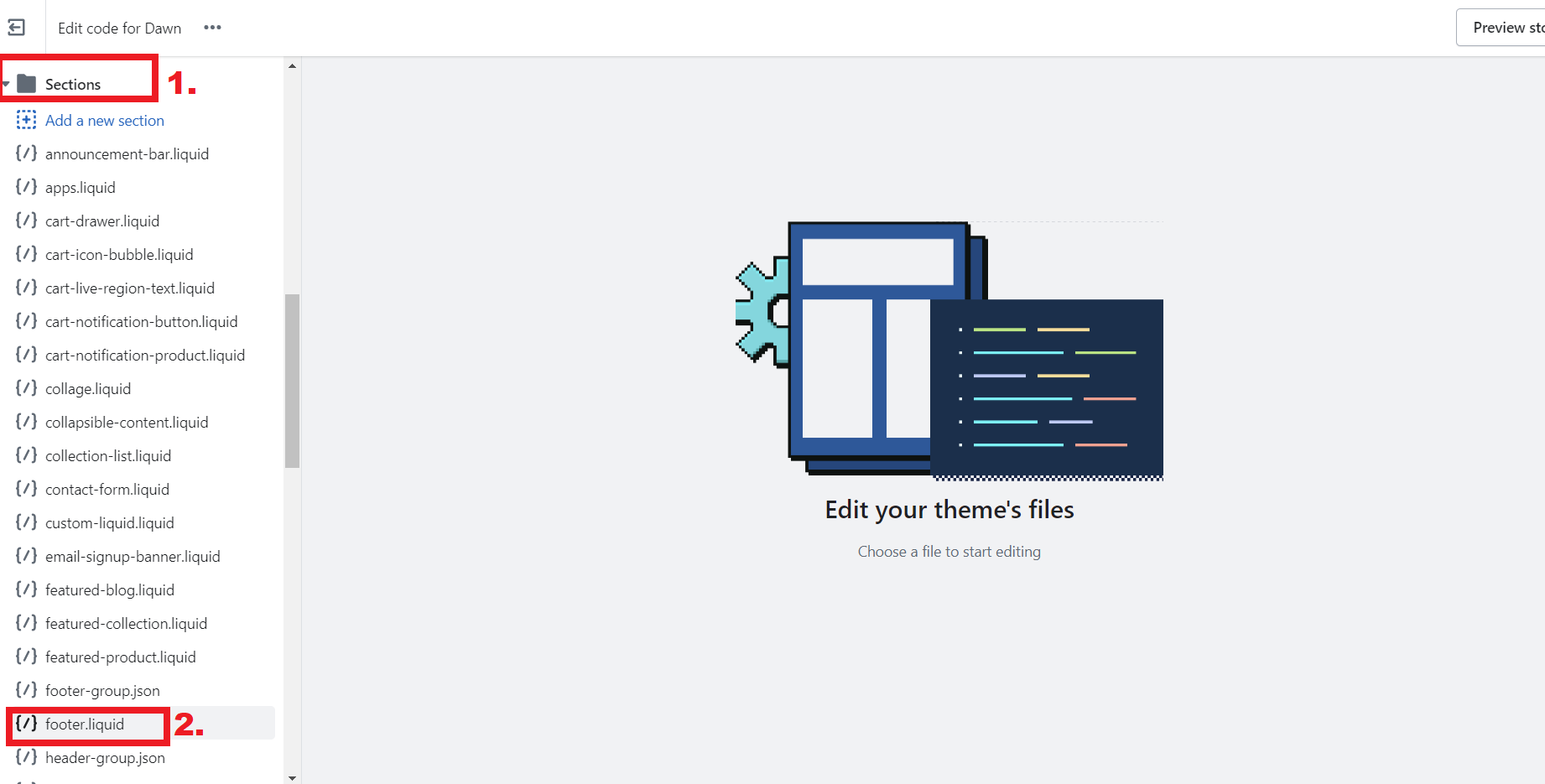
To continue, look out for the ‘Sections’ folder on the left-hand side of the editor and select it. This folder holds all the different parts of the website that can be edited, including the footer where the ‘Powered by Shopify’ text is found.
Once in the ‘Sections’ folder, I search for and select ‘footer.liquid‘. This opened up the part of the code that controls the footer of my website.

 Step 2: Find The Relevant Part of The Code
Step 2: Find The Relevant Part of The Code
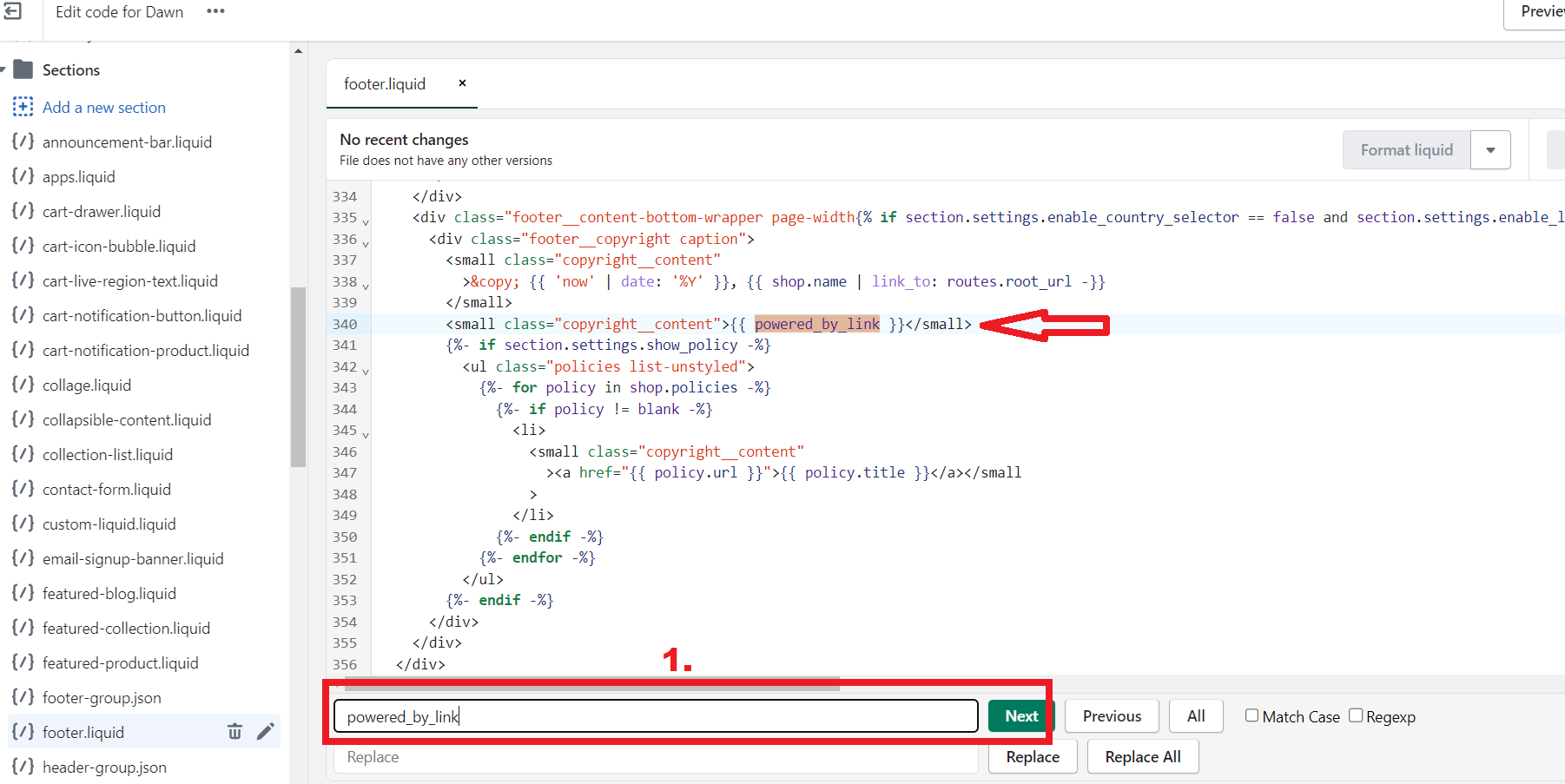
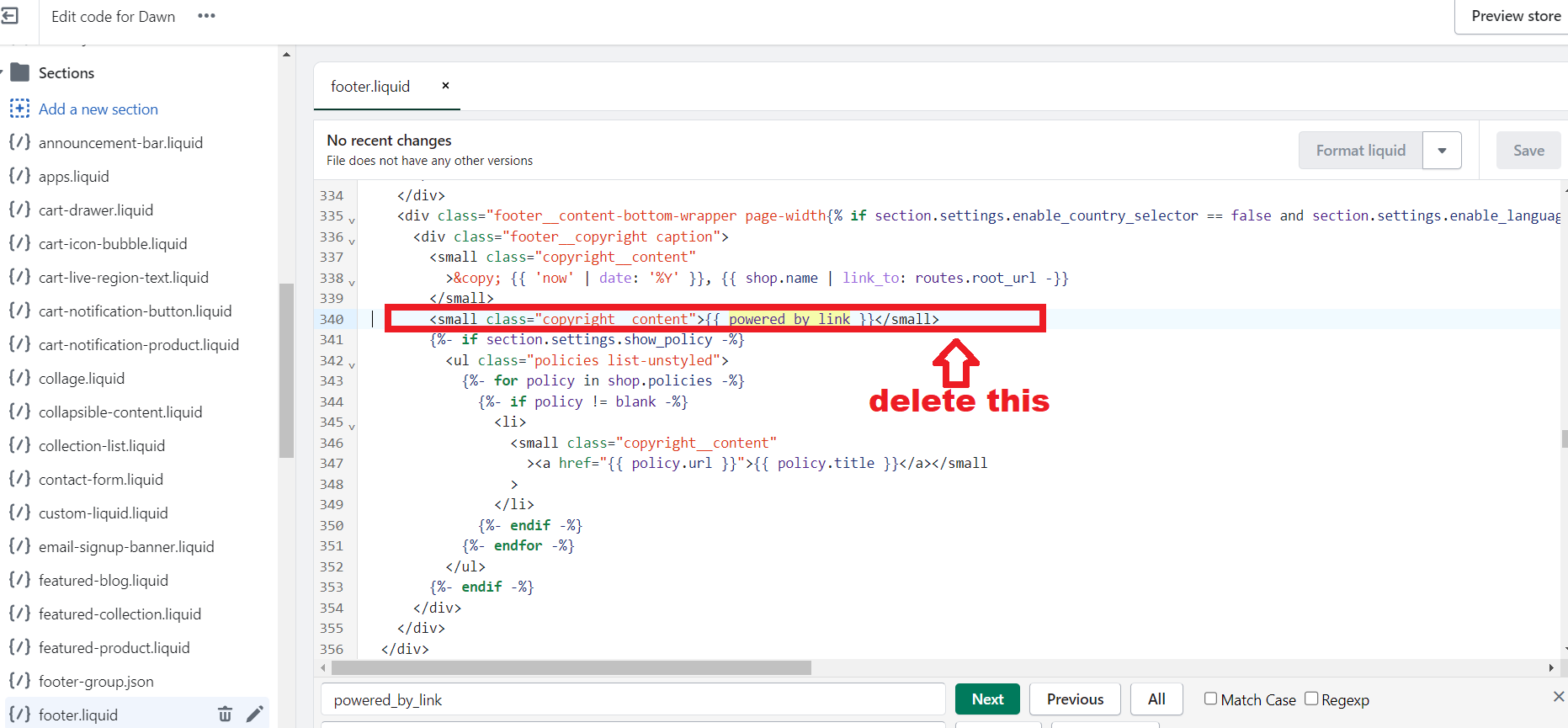
Now, look at the code for the footer. Simply use the search function (‘Ctrl + F’ or ‘Command + F’) to find ‘powered_by_link’. After finding it, delete the code ‘{{ powered_by_link }}’. In fact, this code was responsible for displaying the ‘Powered by Shopify’ tagline on my website.

In my experience, the search function is incredibly helpful in narrowing down the specific section of code that I need to edit. By using Ctrl + F and searching for keywords like ‘Powered by Shopify,’ I’m able to pinpoint the exact section of the code that needs to be modified.
Overall, finding the relevant part of the code can be a bit daunting at first. However, with some patience and a little bit of trial and error, it’s entirely possible to locate and edit the code.
 Step 3: Simply Delete The Code You Don’t Want
Step 3: Simply Delete The Code You Don’t Want
Moving onto Step 3 of removing ‘Powered by Shopify’ from your store, I find that the deletion method is the most straightforward solution.
To remove the code, simply select it and delete it using your keyboard. It’s possible that there may be multiple pieces of code that require deletion depending on your theme.
Therefore, remove the code by deleting everything inside the curly brackets, which should be {{ powered_by_link }}.

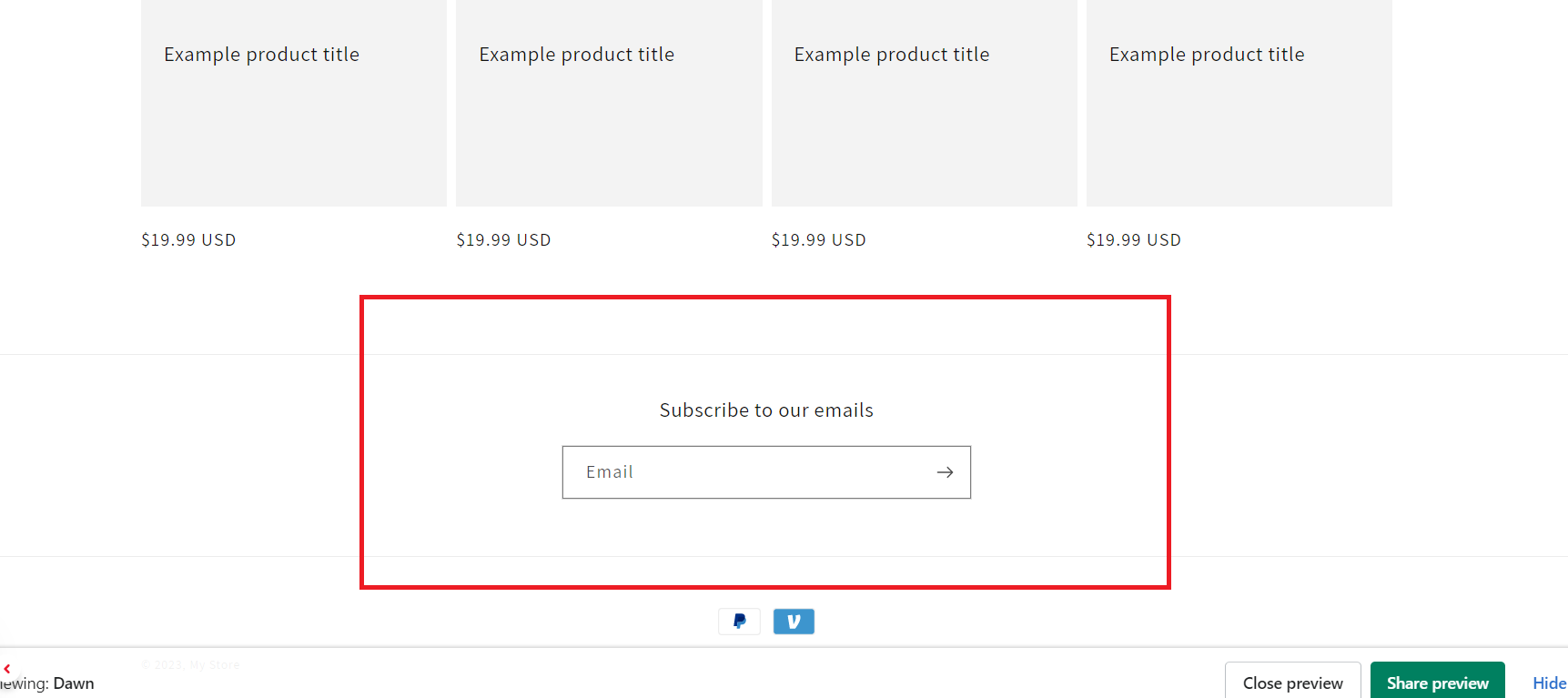
As you can see, there’s no “Powered by Shopify” on my dropshipping store now.

After you have removed all instances of this bit of code, don’t forget to click ‘Save’ in the top right corner to make your changes. That’s it – you’re done!

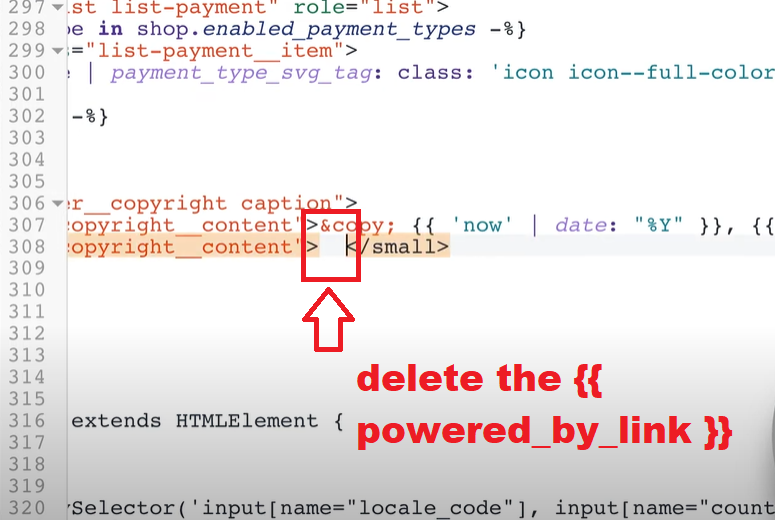
Now, put on your cursor on the same line as the other coding. Next, copy the code we deleted previously.
This time, delete the { powered_by_link }}, and you can write whatever you want between the > blank space<.

For instance, you can use this code line, and add a link at the “a href= ” position, and a text between the ><.

Option 2: Remove ‘Powered by Shopify’ Without Code
Now, if you don’t want to deal with the code, here’s another option for removing the “Powered by Shopify”. Let’s see!
 Step 1: Open The “Edit Default Theme Content”
Step 1: Open The “Edit Default Theme Content”
To begin with, I first head to the Themes section in my Shopify Dashboard to find the Active Theme that I want to edit.
From there, I select the Actions dropdown menu and choose “Edit Default Theme Content”. This method allows me to easily search for and find the “Powered by Shopify” tagline within the translations of my active theme.

 Step 2: Locate And Delete the ‘Powered by Shopify’ Text
Step 2: Locate And Delete the ‘Powered by Shopify’ Text
Now that we’ve completed the first step, it’s time to move on to the next one. Let’s see how to remove “Powered by Shopify” text.

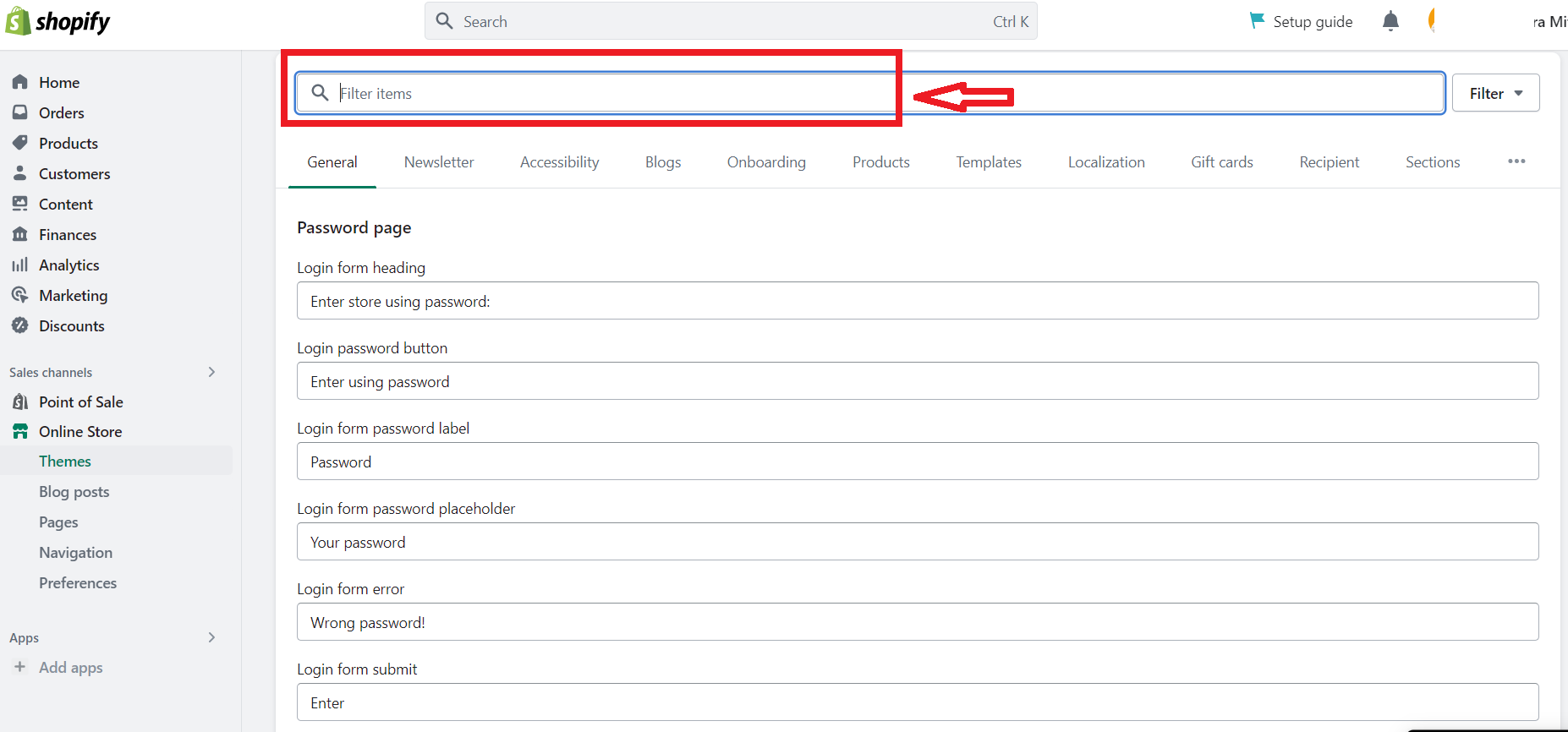
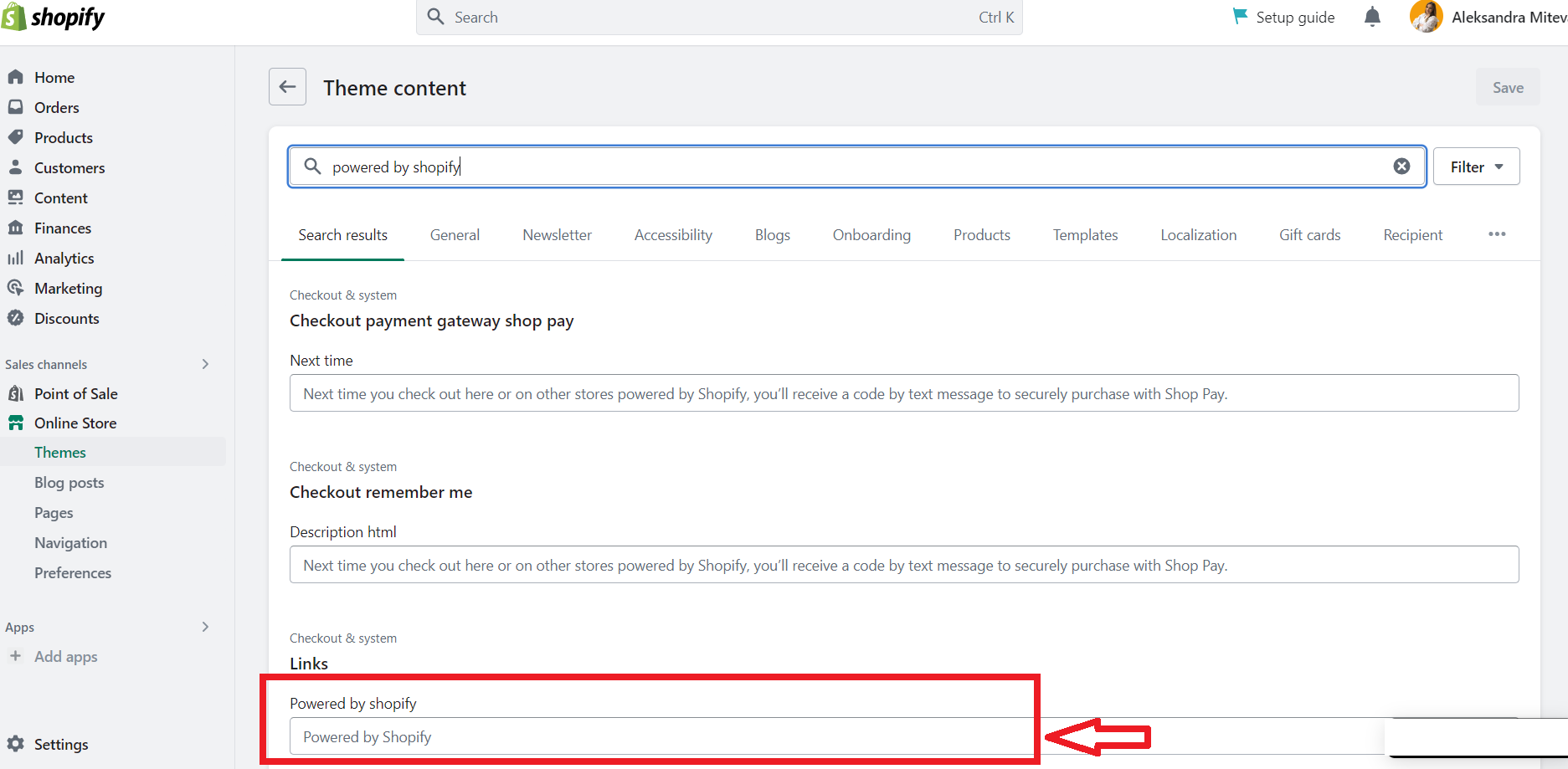
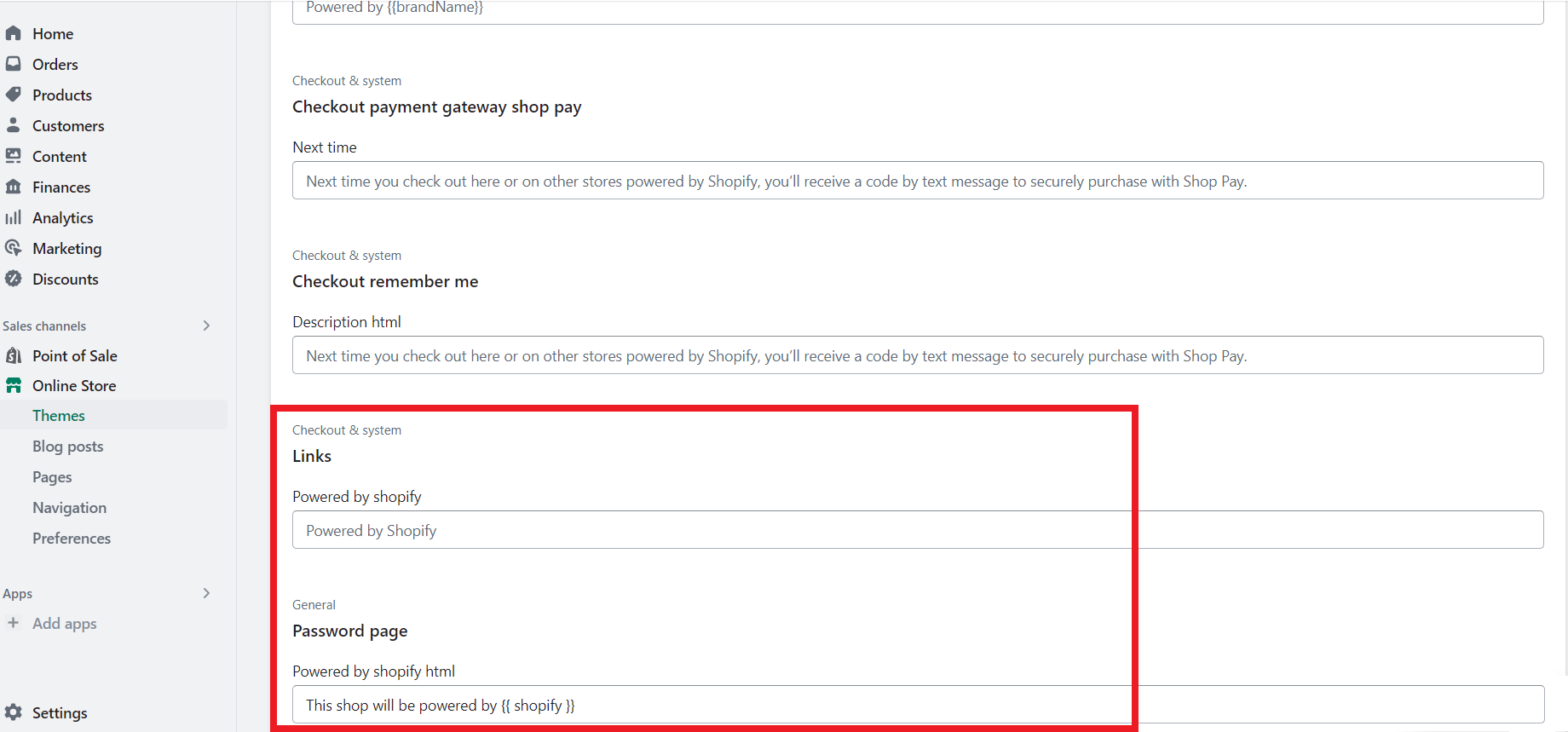
To do this, navigate I use the filter search box. This will display all translations containing the specific text that we want to remove. Therefore, I simply write the text Powered by Shopify, and I the section with this link is displayed.

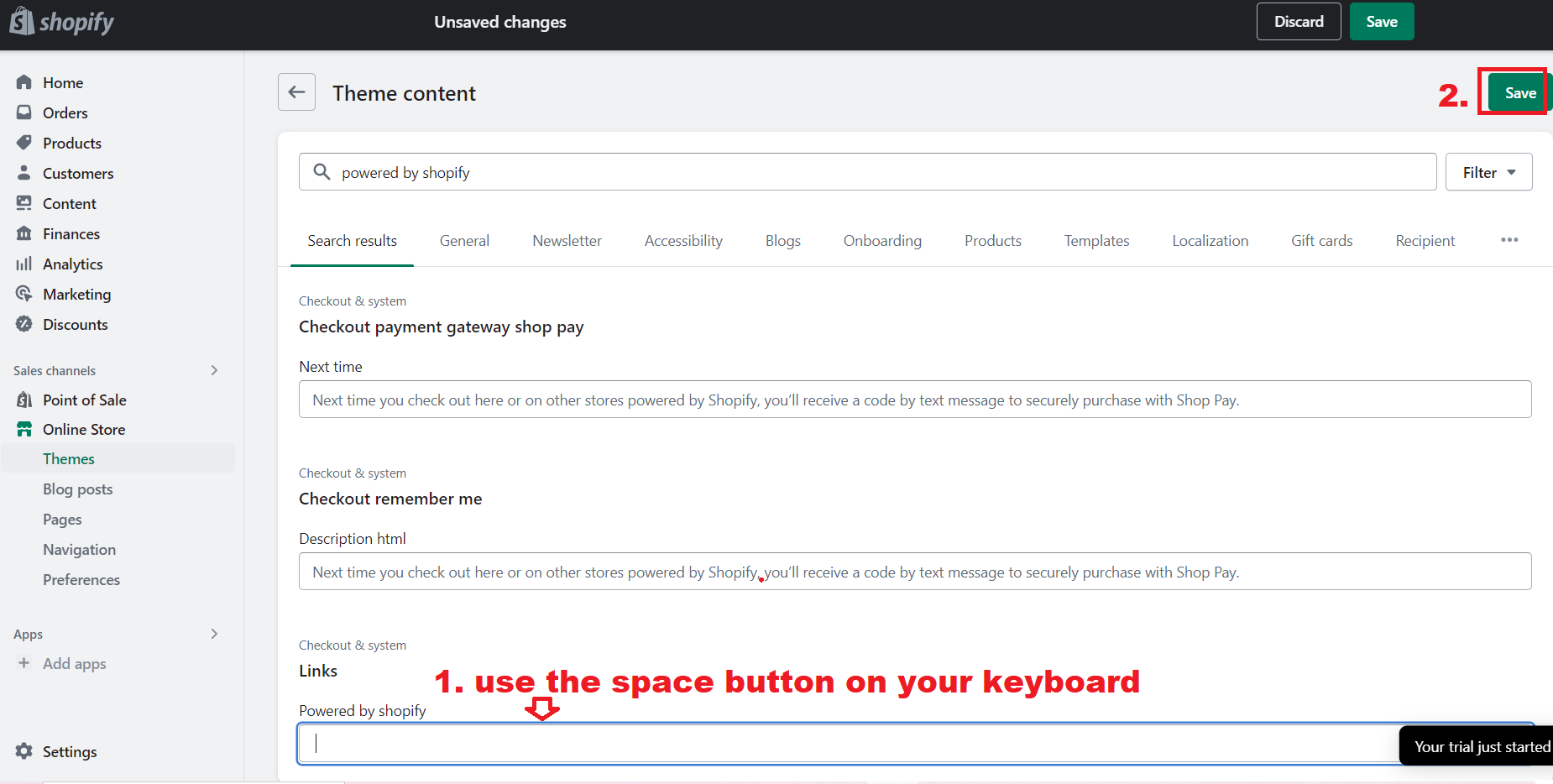
Now we can quickly and easily edit the text by adding a single space to any boxes with greyed-out text. This will instantly delete the tagline from our website, giving it a more professional and authentic brand image.

Please NOTE that from here, you cannot delete the Powered by Shopify completely. But, you can make it disappear by adding space from your keyboard.
Plus, it’s essential to go through every box containing the “Powered by Shopify” text. This way, you can ensure that it’s entirely removed from all areas of the website.
It’s also worth noting that you can remove the “Powered by Shopify” on both desktop and mobile devices.
 Step 3: Customize Your Store
Step 3: Customize Your Store
Now that I’ve removed the “Powered by Shopify” tagline from my store, I’m excited to dive into the different ways I can customize it.
One approach I’m considering is leveraging the power of apps like ReConvert and PageFly Page Builder. These apps can help me to create a highly personalized shopping experience for my customers.

Plus, they offer a wide range of pre-designed templates which are easily customized.
Another highly impactful customization step is designing a custom thank-you page. This is a great opportunity to express gratitude to customers while also showing off my brand’s unique personality.
Hence, by including personalized messaging or exclusive discount codes, I can build stronger relationships with customers and encourage repeat purchases.

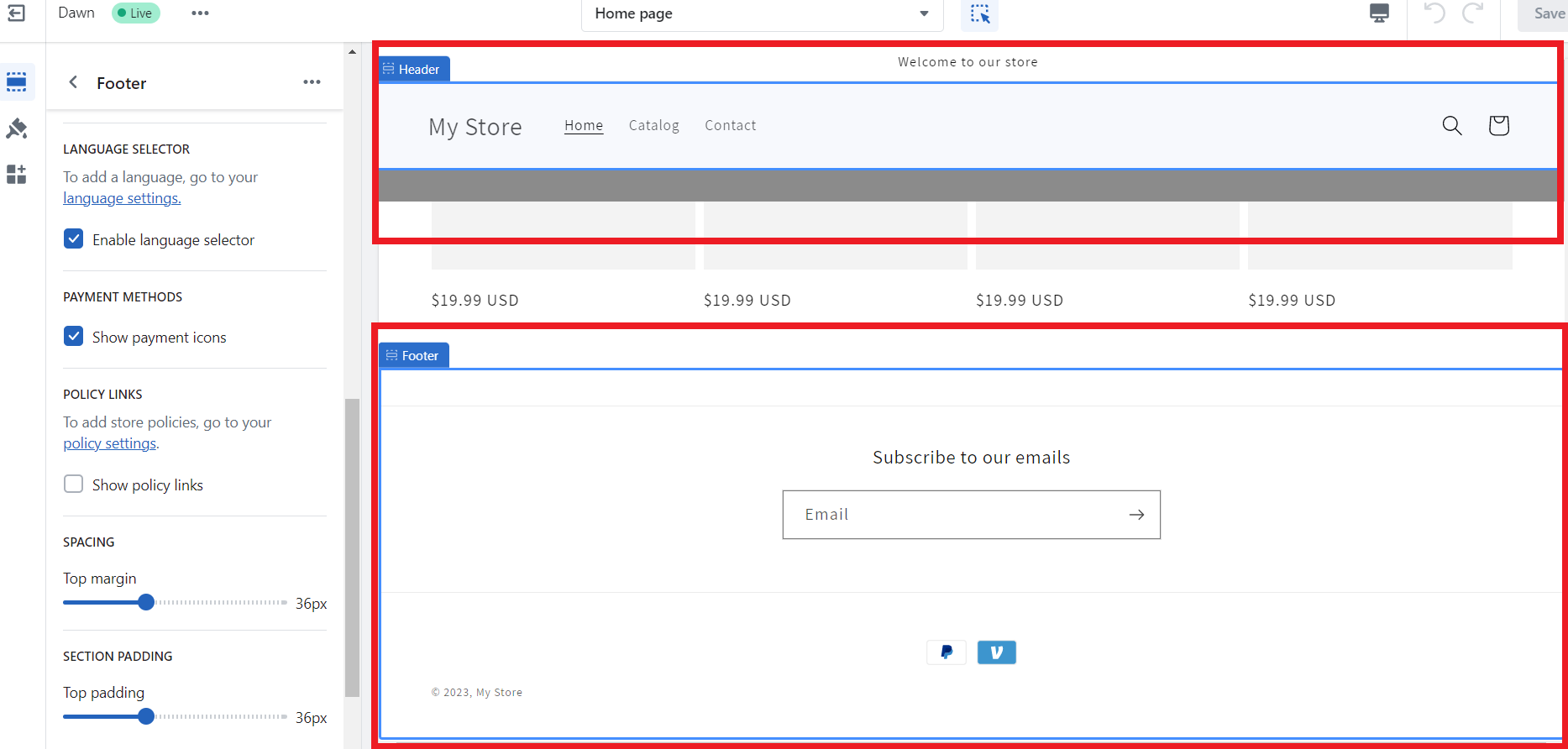
Finally, editing my site’s headers and footers is another crucial step to building brand image. Hence, this includes choosing fonts, colors, and layouts that align with my established brand style.


Frequently Asked Questions about removing ‘Powered by Shopify’:
1. What Does ‘Powered by Shopify’ Mean?
“Powered by Shopify” is a default theme content that appears in the footer section of all online stores built on Shopify’s platform. Thus, this branding stamp serves to inform visitors that the website is created using Shopify’s ecommerce platform. In other words, it’s an acknowledgment that the website runs on the Shopify platform.
Thus, it also signifies that Shopify handles the order processing, fostering trust in the platform and promoting its brand.
2. Which Sections Of My Shopify Store Have ‘Powered by Shopify’ Text?
As a Shopify store owner myself, I can tell you that the “Powered by Shopify” text can be found in two sections of your online store:
- the password page
- footer section once it’s published.

In addition, when you first set up your online store, the “Powered by Shopify” text will appear on your password page. Hence, this serves as a subtle reminder to visitors that your online store is powered by Shopify’s ecommerce platform. While it might seem like a small detail, it can still make a difference in customer perception and awareness of your online store.
Also, once your store goes live, the “Powered by Shopify” text will also appear in the footer section of your website. This serves as a way for customers to know which ecommerce platform was used to build your online store.
Fortunately, it is easy to learn how to remove the “Powered by Shopify” text.
3. Why I Can’t Remove The ‘Powered by Shopify’?
Even after the instructions about how to remove “Powered by Shopify”, it’s possible not to be able to remove the ‘Powered by Shopify’ text from your online store. This may be due to restrictions imposed by Shopify on certain themes that prevent the removal of this text.
Moreover, if you have installed third-party apps, they can make it difficult to remove the text. In this scenario, you will need to contact the app developer. Also, you can refer to their documentation for instructions on how to remove the text.
Also, if you’re using a non-sectioned theme, it’s likely that the ‘Powered by Shopify’ text is present in your footer code, which will need to be edited via the code editor.
4. How To Change The ‘Powered by Shopify’ Link To My Own?
As a Shopify store owner, I understand the importance of having an authentic brand image. That’s why it’s essential to replace the default ‘Powered by Shopify’ link in the footer of your online store with your own website link. Here’s a step-by-step guide on how to change the link:
- First, log in to your account and go to the ‘Admin’ page.
- Next, click on ‘Online Store’ and then ‘Themes.’
- Select ‘Edit Code’ from the dropdown ‘Actions’ menu.
- Choose the ‘Sections’ folder and then ‘Footer. Liquid.’
To remove the {{ powered_by_link }}, simply delete it and you can fill in the blank space with whatever you choose.
One possible way to add a link to a website is to include a code line with an “a href=” attribute and fill in the necessary link and text information between the “>” and “<” symbols.

5. What Can I Put in the Footer Instead of the Shopify Tagline?
As a business owner, it’s essential to use every aspect of your website to its full potential, including the footer section. Instead of the default ‘Powered by Shopify’ tagline, consider adding various elements that establish your branding and build trust in potential customers.


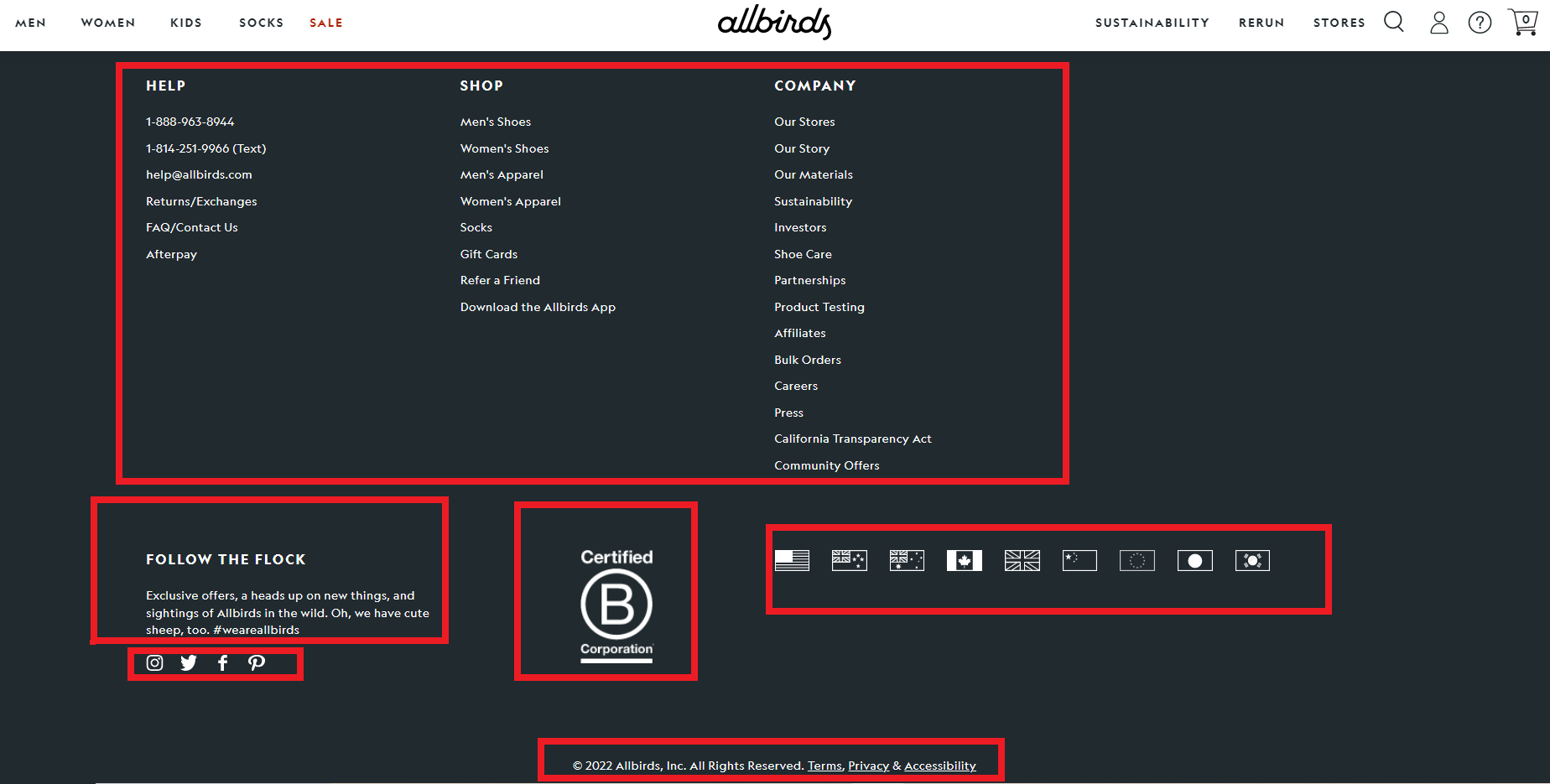
The badges indicate that your store provides strong customer service and security, which can help build trust with potential customers.

For example, take a look at the AllBirds Shopify store footer. Thus, their footer contains all the important elements that present social proof, customer care, and great navigation for users. In fact, their footer acts as a site map where customers can find all the needed information without going through categories to find it.

Hence, by offering a range of methods for your customers to keep updated and informed, you can create an authentic brand image and demonstrate that you care about their experience.

Conclusion
Throughout this article, I have shared some valuable insights and tips on how to remove the ‘Powered by Shopify’ label from your online store. One of the best things about Shopify is that it provides a lot of flexibility and customization options, which means that there are several ways to get this done.
The two main methods that I have covered in this article include manually deleting the code and editing the default theme content. Both of these methods are relatively simple to execute and do not require any advanced coding skills.
In addition to removing the Shopify label, there are several other customization and Shopify hacks that you can implement to enhance your dropshipping store performance.
So, if you have any further questions or would like to learn more about Shopify or eCommerce in general, feel free to explore the other resources mentioned in this article or reach out to Shopify’s FAQ section for answers. And don’t forget to follow Dropshipping.com for more dropshipping growth hacks and tips.

















![The Top 21 3PL Companies Compared [2025 List & Guide]](https://images.weserv.nl/?url=https://prod-dropshipping-s3.s3.fr-par.scw.cloud/2024/03/Frame-3922469.jpg&w=420&q=90&output=webp)